Mit Design Attributen können Sie unterschiedliche Farben, Logos oder speziellen HTML-Code abhängig von individuellen Bedingungen (z. B. in verschiedenen Menüs oder Applikationen) anzeigen, z. B. zeigen Sie im gesamten Portal ein Standardlogo an, in den Onlineshop jedoch stellen Sie ein spezielles Logo oder verwenden eine andere Farbe.
- 1. Voraussetzungen für die Verwendung
- 2. Design Attribute
- 2.1 Design Attribut erstellen
- 2.2 Design Attribut bearbeiten
- 2.3 Design Attribut löschen
- 3. Elemente
- 3.1 Element bearbeiten
- 3.2 Element löschen
- 4. Elementbedingung
- 5. Design Attribut Bedingungen
- 5.1 Bedingung hinzufügen
- 5.2 Bedingung bearbeiten
- 5.3 Bedingung löschen
Hinweis: Um in diesem Bereich zu arbeiten ist es unabdingbar, dass Sie über HMTL-Kenntnisse verfügen.
1. Voraussetzungen für die Verwendung
- 1. Konzept, Darstellungen, Abhängigkeit
Erstellen Sie zuerst ein kleines Konzept, in welcher Abhängigkeit und welche Darstellungen angezeigt werden sollen, z. B.:
1. Im Menü "Blumen" soll ein Blumenlogo erscheinen sowie die passenden Farben.
2. Im Menü "Lieferservice" soll ein Transporter im Logo mit der geeigneten Farben erscheint.
- 2. Existenz von Elementen
Weiterhin müssen je nach Design Attribut Typ folgende Voraussetzungen in Ihren Portal erfüllt sein, damit Sie neue "Bedingungen" hinzufügen können:
- Logo Logos müssen bereits existieren bzw. auf den Server hochgeladen sein.
- CSS Die Stylesheet-Dateien mit unterschiedlichen Farben müssen bereits vorhanden sein, damit Sie auswählbar sind.
- Template Die Templates müssen existieren.
- Newsflash Die Newsflashs müssen bereits erstellt sein, damit Sie auswählbar sind.
- Story Für Storys benötigen Sie die StoryID.
- URL Für das Einbinden von externen Websites benötigen Sie die gesamte URL.
- Banner Für Standardbanner müssen Banner existieren.
- 3. Erstellen von Bedingungen
Für das Erstellen von Design Attributen müssen Sie Ihrem "Konzept" entsprechend Bedingungen erstellen, um "Elemente" mit "Bedingungen" zu verknüpfen.
- 4. Platzhalter im MasterDesign
Beachten Sie bitte, dass die Design Attribute immer im "MasterDesign", in "Storys" oder "Story-Templates" mit dem entsprechenden Platzhalter "$designAttribute:Ihr_Name" eingefügt werden müssen. Beim Erstellen von Design Attributen mit dem Typ "CSS" weisen Sie bitte den Platzhalter "$designAttribute:mein_css" dem Design Modul "htmlHead" zu.
ACHTUNG: Aus Performancegründen sind Design Attribute sessionabhängig. Das bedeutet, dass Veränderungen an Attributelementen und an der Aktivität v. a. zuerst "Portal Mastern" oder "Designern" sichtbar sind. Für alle anderen Nutzer sind diese erst nach nochmaligen betreten des Portals sichtbar.
Zum Anfang
2. Design Attribute
Melden Sie sich als "Designer" oder "Portal Master" an.
- Klicken Sie auf den Button Portal Manager, um in den administrativen Bereich zu gelangen.
- Klicken Sie die Menüfolge Tools & Administration > Design & Layout.
- Klicken Sie in der linken Navigation unterhalb von Master Design & Design Module auf Design Attribute.
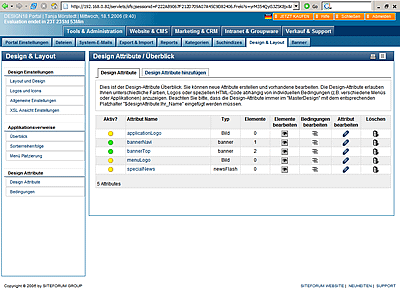
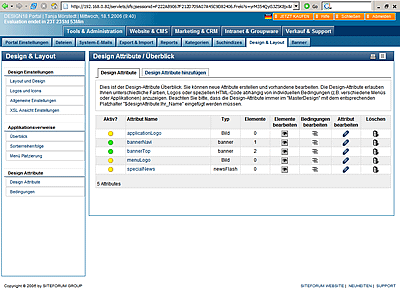
Sofern bereits Design Attribute existieren werden diese hier aufgelistet:
- Aktiv Der farbige Kreis zeigt den Status des Attributs an, grün = aktiv, rot = inaktiv.
Mit Klick auf den Kreis können Sie den Status ändern.
- Attributname Zeigt den Attributnamen.
- Typ Zeigt den Attributtyp.
- Elemente Zeigt die Anzahl der wechselnden Elemente, die bei dem Aufruf des Design Attributs angezeigt werden.
- Elemente bearbeiten Mit Klick auf das Icon können Sie bestehende Elemente bearbeiten bzw. ein neues Element hinzufügen.
- Bedingungen bearbeiten Mit Klick auf das Icon können Sie Bedingungen zu dem Element zuweisen.
- Attribut bearbeiten Mit Klick auf das Icon gelangen Sie in den Bearbeitungsmodus.
- Löschen Mit Klick auf das Icon können Sie das Element löschen.
 Zum Anfang
Zum Anfang
2.1 Design Attribut erstellen
- Klicken Sie auf den Button Portal Manager, um in den administrativen Bereich zu gelangen.
- Klicken Sie die Menüfolge Tools & Administration > Design & Layout.
- Klicken Sie in der linken Navigation unterhalb von Master Design & Design Modules auf Design Attribute.
- Klicken Sie auf den Reiter Design Attribut hinzufügen.
Es werden alle verfügbaren Design Attributtypen angezeigt:
- Bilder und Logos Typ für Bilder und Logos.
- Banner Typ für Werbebanner.
- Script-Codes oder HTML-Codes Typ für Script-Codes oder HTML-Codes.
- CSS-Farben, Schriften, Styles und Layouts Typ für CSS-Farben, Schriften, Styles und Layouts.
- Newsflash Typ für Newsflashs im Menü Manager.
- Story Typ für Storys im Story Manager.
- Feeds (Extern) Typ für externe Feeds (Darstellung als einfache Liste).
- News Feeds (Extern) Typ für externe News Feeds (Darstellung templatebasiert).
- Webseiten (Extern) Typ für den Import externer Webseiten.
- SITEFORUM Templates Typ für das Einbinden von SITEFORUM Templates.
- SITEFORUM Funktionen Typ für das Einbinden von SITEFORUM Funktionen.
- Klicken Sie auf den gewünschten Design Attributtyp.
- Legen Sie das jeweilige Design Attribut folgendermaßen fest:
- Bilder und Logos
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Wählen Sie im Bereich Standardwert den Standardwert (hier Standardbild bzw. Standardlogo) aus, indem Sie auf den Button Bild auswählen klicken und die gewünschte Datei auswählen.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
-
- Banner
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Wählen Sie im Bereich Standardwert über die Auswahlliste den Standardwert aus. Ist die Auswahlliste leer, wurde im Banner Manager noch kein Banner erstellt, s. dazu Support Endanwender > Tools & Administration > Banner.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
-
- Script-Codes oder HTML-Codes
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Geben Sie im Feld Standardwert HTML-, CSS- oder JS-Code ein. Unterhalb des Feldes können Sie ggf. Platzhalter, Sonderzeichen und CSS einsehen. Klicken Sie dazu auf die kleinen Fragezeichen am rechten Rand.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
-
- CSS-Farben, Schriften, Styles und Layouts
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Wählen Sie im Bereich Standardwert über die Auswahlliste den Standardwert aus.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
-
- Newsflash
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Wählen Sie im Bereich Standardwert über die Auswahlliste den Standardwert aus. Ist die Auswahlliste leer, wurde im Menü Manager noch kein Newsflash erstellt, s. dazu Support Endanwender > Website & CMS > Menüs.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
-
- Storys
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Geben Sie im Feld Standardwert die Standard-StoryID an.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
-
- Feeds (extern)
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Wählen Sie im Bereich Standardwert über die Auswahlliste den Standardwert aus. Ist die Auswahlliste leer, wurde im Feed Manager noch kein Feed erstellt, s. dazu Support Endanwender > Website & CMS > Feeds.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
-
- News Feeds (extern)
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Wählen Sie im Bereich Standardwert über die Auswahlliste den Standardwert aus. Ist die Auswahlliste leer, wurde im Feed Manager noch kein News Feed erstellt, s. dazu Support Endanwender > Website & CMS > Feeds.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
-
- Webseiten (extern)
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Geben Sie im Feld Standardwert die Standard-Website an.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
-
- SITEFORUM Templates
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Geben Sie im Feld Standardwert Namen und Pfad zum SITEFORUM Template an.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
-
- SITEFORUM Funktionen
1. Geben Sie in das Feld Name eine eindeutig Bezeichnung ein. Dieser Name ergibt den Platzhalter, der dann aufgerufen wird, z. B. &designAttribute:name.
2. Im Bereich Attributtyp ist der Typ gekennzeichnet, den Sie ausgewählt haben.
3. Wählen Sie im Bereich Standardwert über die Auswahlliste die Standardfunktion aus.
Hinweis: Der Standardwert wird immer dann aufgerufen, sobald das Design Attribut aktiv ist und im MasterDesign mit dem entsprechenden Platzhalter ($designAttribute:name) verknüpft wurde. Bleibt das Feld Standardwert leer, wird kein "Wert" angezeigt.
4. Aktivieren Sie die Option Aktiv, um das Design Attribut zu aktivieren.
5. Klicken Sie auf den Button Speichern.
Das neue Attribut wird in der Übersicht aufgelistet.
Hinweis: Aus technischen Gründen werden alle Freizeichen durch einen Unterstrich ersetzt.
 Zum Anfang
Zum Anfang
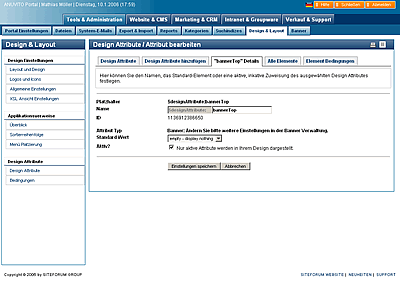
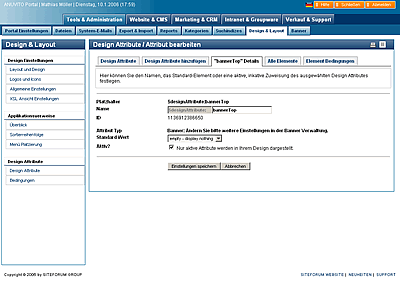
2.2 Design Attribut bearbeiten
- Klicken Sie auf den Button Portal Manager, um in den administrativen Bereich zu gelangen.
- Klicken Sie die Menüfolge Tools & Administration > Design & Layout.
- Klicken Sie in der linken Navigation unterhalb von Master Design & Design Modules auf Design Attribute.
- Wählen Sie in der Übersicht das Design Attribut, das Sie bearbeiten möchten.
- Klicken Sie auf das Icon Attribut bearbeiten.
- Bearbeiten Sie das Attribut wie gewünscht, s. dazu 2.1 Design Attribut erstellen.
- Klicken Sie auf den Button Speichern, wenn Sie alle gewünschten Einstellungen vorgenommen haben.
Zum Anfang
2.3 Design Attribut löschen
- Klicken Sie auf den Button Portal Manager, um in den administrativen Bereich zu gelangen.
- Klicken Sie die Menüfolge Tools & Administration > Design & Layout.
- Klicken Sie in der linken Navigation unterhalb von Master Design & Design Modules auf Design Attribute.
- Wählen Sie in der Übersicht das Design Attribut, das Sie löschen möchten.
- Klicken Sie auf das Icon Löschen.
- Bestätigen Sie den Löschvorgang mit Klick auf den Button OK.
Zum Anfang
3. Elemente
Um Elemente, wie z. B. Bilder, mit einem Design Attribut zu verknüpfen, melden Sie sich bitte als "Designer" oder "Portal Master" an.
- Klicken Sie auf den Button Portal Manager, um in den administrativen Bereich zu gelangen.
- Klicken Sie die Menüfolge Tools & Administration > Design & Layout.
- Klicken Sie in der linken Navigation unterhalb von Master Design & Design Modules auf Design Attribute.
- Wählen Sie in der Übersicht das Design Attribut, dem Sie ein Element hinzufügen möchten.
- Klicken Sie auf das Icon Elemente bearbeiten.
Sofern bereits Elemente existieren, werden diese aufgelistet:
- Priorität Zeigt die Priorität, wonach die Bedingungen bewertet wurden.
- Elementname Zeigt den Elementnamen.
- Bedingungen Zeigt an, wie viele festgelegten Bedingungen zugewiesen sind.
Hinweis: Ein gelber Kreis veranschaulicht, dass noch keine Elementbedingung hinzugefügt wurde.
- Verkettung Zeigt den Verkettungstyp der Bedingung.
- Bearbeiten Mit Klick auf das Icon gelangen Sie in den Bearbeitungsmodus.
- Löschen Mit Klick auf das Icon können Sie das Element löschen.
- Klicken Sie auf den Link Neues Element hinzufügen unterhalb der Tabelle.
- Geben Sie in das Feld Name eine eigene Bezeichnung ein.
- Wählen Sie über die Auswahlliste Verkettungstyp den Verkettungstyp aus.
- Geben Sie im Feld Sichtbarer Wert den entsprechenden Wert ein.
Hinweis: Dieser Wert ist abhängig vom jeweiligen Design Attributtyp. Beim /ffnen wird das Feld mit dem Standardwert des Elements gefüllt.
- Klicken Sie auf den Button Speichern, wenn Sie alle gewünschten Einstellungen vorgenommen haben.
Hinweis: Weisen Sie beliebig viele Elemente einem Design Attribut zu; sie werden erst aktiv, wenn dem jeweiligen Element eine Bedingung hinzugefügt wurde und diese Bedingung zutrifft.
Zum Anfang
3.1 Element bearbeiten
- Wählen Sie in der Übersicht das Design Attribut, dessen Element Sie bearbeiten möchten.
- Klicken Sie auf das Icon Elemente bearbeiten.
- Wählen Sie das Element, dass Sie bearbeiten möchten.
- Klicken Sie auf das Icon Bearbeiten.
- Bearbeiten Sie das Element wie gewünscht, s. dazu 3. Elemente.
- Klicken Sie auf den Button Speichern, wenn Sie alle gewünschten Einstellungen vorgenommen haben.
Zum Anfang
3.2 Element löschen
- Wählen Sie in der Übersicht das Design Attribut, dessen Element Sie löschen möchten.
- Klicken Sie auf das Icon Elemente bearbeiten.
- Wählen Sie das Element, dass Sie löschen möchten.
- Klicken Sie auf das Icon Löschen.
- Bestätigen Sie den Löschvorgang mit Klick auf den Button OK.
Zum Anfang
4. Elementbedingung
Mit der Elementbedingung legen Sie fest, was mit dem Element passieren soll bzw. wann es aufgerufen werden soll.
- Klicken Sie auf den Button Portal Manager, um in den administrativen Bereich zu gelangen.
- Klicken Sie die Menüfolge Tools & Administration > Design & Layout.
- Klicken Sie in der linken Navigation unterhalb von Master Design & Design Module auf Design Attribute.
- Wählen Sie in der Übersicht das Design Attribut, dessen Element Sie eine Elementbedingung hinzufügen möchten.
- Klicken Sie auf das Icon Bedingungen bearbeiten.
Hinweis: Um Elementbedingungen zuzuweisen zu können, müssen Elemente bereits erstellt sein, s. Spalte Elemente.
Sofern mehrere Elemente existieren, werden sie untereinander aufgelistet:
- # Nummeriert alle Elemente durch.
- Priorität Mit Klick auf die Pfeile können Sie die Elemente nach oben bzw. nach unten verschieben und damit die Priorität erhöhen bzw. verringern.
- Elementname Zeigt den Elementnamen.
Mit Klick auf den Namen gelangen Sie in den Bearbeitungsmodus.
- Verkettung Zeigt die Verkettung an.
- Bedingung Die Auswahlliste entält alle Bedingungen.
- Löschen Mit Klick auf das Icon können Sie die Elementbedingung löschen.
- Wählen Sie auf der Auswahlliste in der Spalte Bedingung die erste Elementbedingung aus.
- Klicken Sie auf den Button Bedingung hinzufügen.
- Wiederholen Sie diesen Vorgang so oft wie es nötig ist.
- Mit Klick auf das Icon Löschen können Sie die Elementbedingung wieder löschen.
Binden Sie jetzt Design Attribute mit Elementen und Elementbedingungen sowie den Platzhalter $designAttribute:
name an entsprechender Stelle im Master Design ein, damit das Design Attribut auch angezeigt werden kann, s. dazu Support Endanwender > Tools & Administration > Design Einstellungen.
Zum Anfang
5. Design Attribut Bedingungen
In diesem Bereich erstellen Sie Bedingungen, die Sie in den Elementbedingungen verwenden können. Melden Sie sich bitte als "Designer" oder "Portal Master" an.
- Klicken Sie auf den Button Portal Manager, um in den administrativen Bereich zu gelangen.
- Klicken Sie die Menüfolge Tools & Administration > Design & Layout.
- Klicken Sie in der linken Navigation unterhalb von Master Design & Design Module auf Design Attribut Bedingungen.
Sofern Bedingungen bereits existieren, werden diese hier aufgelistet.
Zum Anfang
5.1 Bedingung hinzufügen
- Klicken Sie auf den Button Portal Manager, um in den administrativen Bereich zu gelangen.
- Klicken Sie die Menüfolge Tools & Administration > Design & Layout.
- Klicken Sie in der linken Navigation unterhalb von Master Design & Design Module auf Design Attribut Bedingungen.
- Klicken Sie auf den Reiter Bedingung hinzufügen.
Sie sehen alle globalen Bedingungen, die Sie den Design Attributen hinzufügen können:
- Bedingungstyp Zeigt den Typ der Bedingung an.
- ObjectOperator Zeigt den "logischen Operator" zur Steuerung der Bedingungen.
- Wert Je nach Bedingungstyp können Sie unterschiedliche Werte auswählen und hinzufügen.
- Wählen Sie den gewünschten Bedingungstyp aus.
- Wählen Sie über die Auswahlliste den gewünschten ObjectOperator.
- Wählen Sie über die Auswahlliste den gewünschten Wert.
- Klicken Sie auf den Button Bedingung hinzufügen.
Sie gelangen zurück zur Übersicht der Bedingungen. Wiederholen Sie diesen Vorgang, um weitere Bedingungen zu erstellen.
Im unteren Bereich der Tabelle haben Sie die Möglichkeit,
individuelle Bedingungen zu erstellen, wie z. B.
$if{$equals{$getCurrent{Test}}{123}}{ja}{nein}
Dieses Beispiel setzen Sie folgendermaßen um:
- Wählen Sie über die Auswahlliste Bedingungstyp den Typ Current.
- Geben Sie im Feld Name den Namen Test ein.
- Wählen Sie über die Auswahlliste ObjectOperator den Operator equals.
- Geben Sie im Feld Wert den Wert 123 ein.
- Klicken Sie auf den Button Bedingung hinzufügen.
Zum Anfang
5.2 Bedingung bearbeiten
- Klicken Sie auf den Button Portal Manager, um in den administrativen Bereich zu gelangen.
- Klicken Sie die Menüfolge Tools & Administration > Design & Layout.
- Klicken Sie in der linken Navigation unterhalb von Master Design & Design Module auf Design Attribut Bedingungen.
- Wählen Sie in der Übersicht die Bedingung aus, die Sie bearbeiten möchten.
- Klicken Sie auf das Icon Bearbeiten.
- Wählen Sie das Element, dass Sie bearbeiten möchten.
- Klicken Sie auf das Icon Bearbeiten.
Die gewählte Bedingung wird grau hervorgehoben.
- Bearbeiten Sie die Bedingung wie gewünscht, s. dazu 5.1 Bedingung hinzufügen.
- Klicken Sie auf den Button Bedingung aktualisieren, wenn Sie alle gewünschten Einstellungen vorgenommen haben.
Zum Anfang
5.3 Bedingung löschen
- Klicken Sie auf den Button Portal Manager, um in den administrativen Bereich zu gelangen.
- Klicken Sie die Menüfolge Tools & Administration > Design & Layout.
- Klicken Sie in der linken Navigation unterhalb von Master Design & Design Module auf Design Attribut Bedingungen.
- Wählen Sie in der Übersicht die Bedingung, die Sie löschen möchten.
- Klicken Sie auf das Icon Löschen.
- Bestätigen Sie den Löschvorgang mit Klick auf den Button OK.
Zum Anfang