How can I realize an additional navigation level?
In each story you can provide links to other stories or menus in the long description by using the Link Generator.
E.g. link to a menu:
<a href="$menuID:MenuID">Menu Name</a>
Why does the new sorting of the main menus not get adopted on the portal surface?
The sorting of
main menus has to be made in the area
Design & Layout,
submenus can be sorted in the area
Menus by clicking the arrows of the column
Position.
To re-sort main menus
- click Sort main menus in design in the navigation on the left.
- Click in the upper table in the column Name the link main menus.
- Now click the arrows in the column Change position to move the menus up or down respectivley right or left.
How do I create an archive menu?
- You add a normal menu (Website & CMS > Menus > Add), but you don't check the ckeckbox active, if the menu should not be visible on the portal.
- Then you can choose this menu as an archive under Website & CMS > Menus > Settings in the area Archive Menu.
All expired stories are saved in the archive manu automatically.
Why do I see a X in some menus in the Portal Manager?
You are an Editor and you are assigned only to certain menus in which you can publish stories. The Portal Master and the Content Manager assign these menus.
How can I modify the design of stories in menus?
The design of the views in a menu is controlled by the assigned Story- and Intro-Templates. Story-Templates, Intro-Templates, Product-Templates and Shop Intro-Templates are Design Templates, which describe the layout of stories and products with placeholders and HTML .
For details see Tools & Administration > Design & Layout > Templates.
Can I use application links as sub-menus?
No, application links cannot be used as sub-menus. Application links can only be used as main menus or special links independent from the menu structure.
Setting the speaking URL when adding a menu
You have two choices of where you can change URLs for menus:
1) only in the SEO area
2) in each application

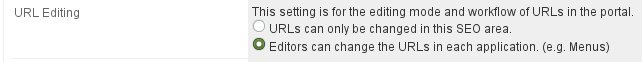
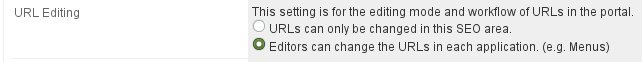
If you would like to be able and change the URLs in each application,
go to
Marketing & CRM > [wiki:SEO] 360° > General settings and select
"Editors can change the [wiki:URL]s in each application. (e.g. Menus)"
under "
URL Editing".
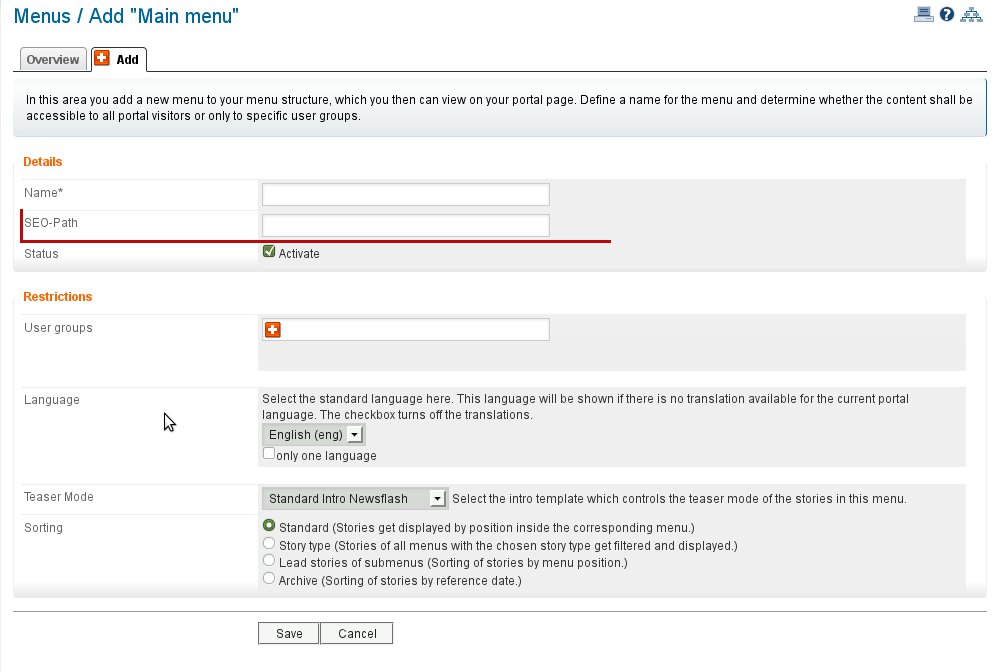
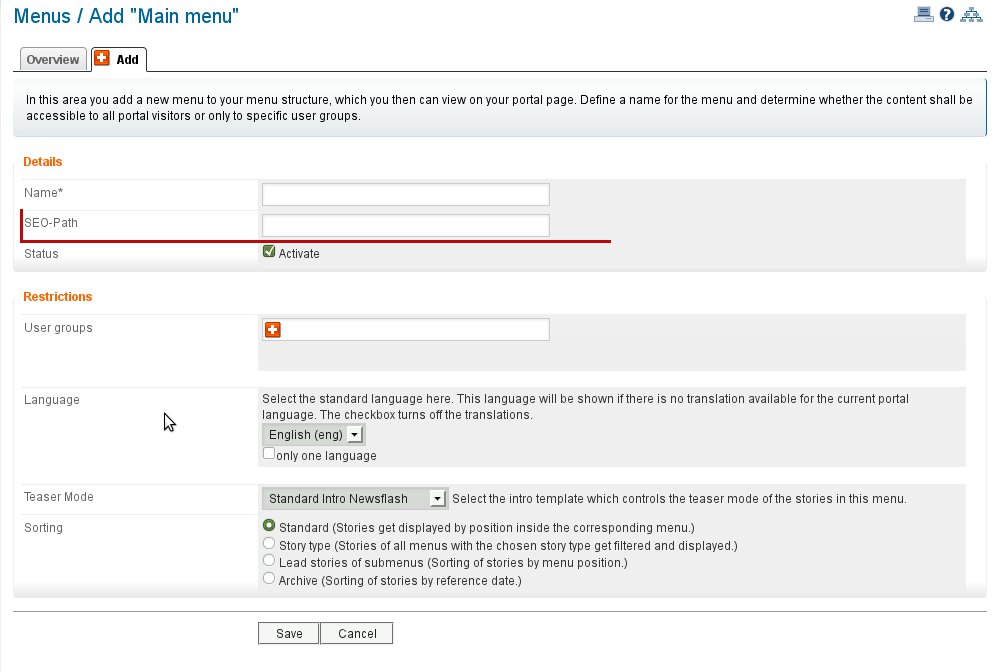
When you add a menu you are able to also enter a
SEO Path.

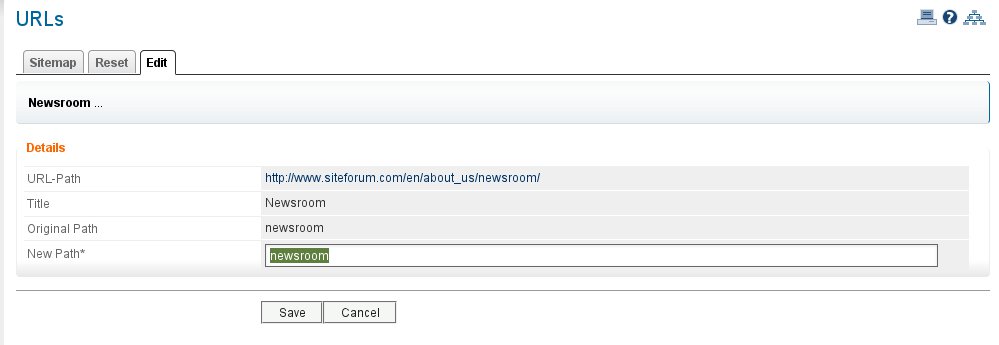
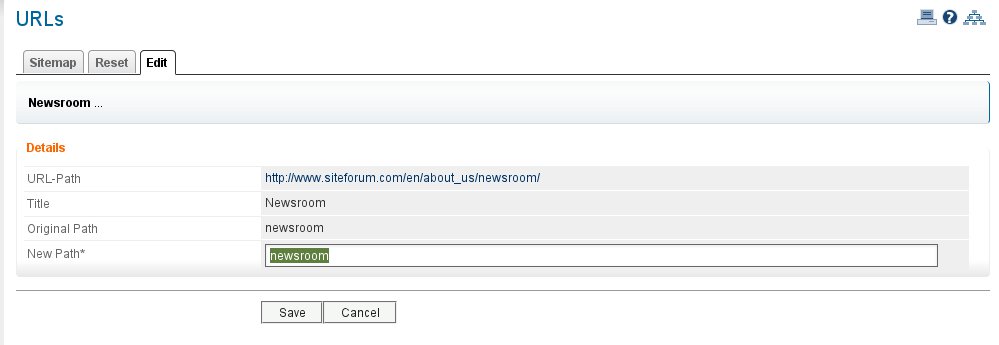
How to change the Speaking URL for a menu
You can easily change an existing speaking URL for a menu.

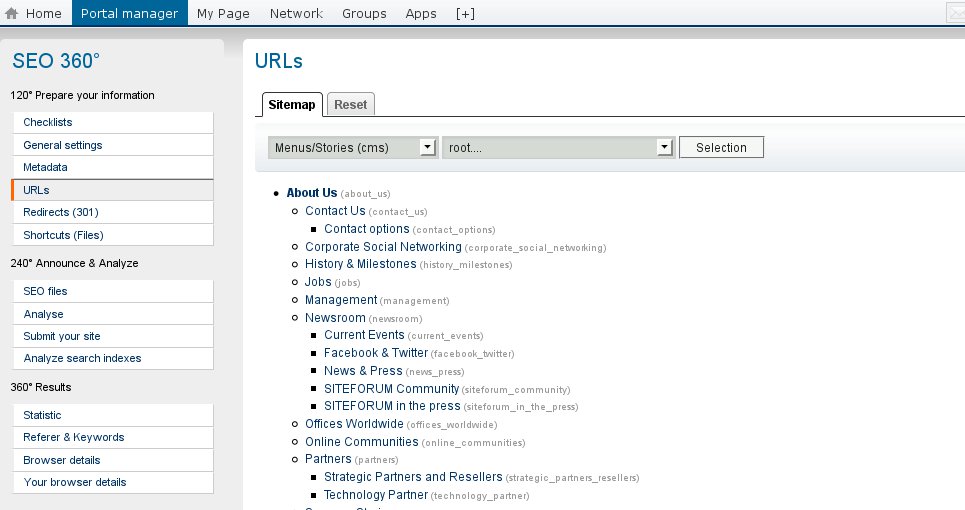
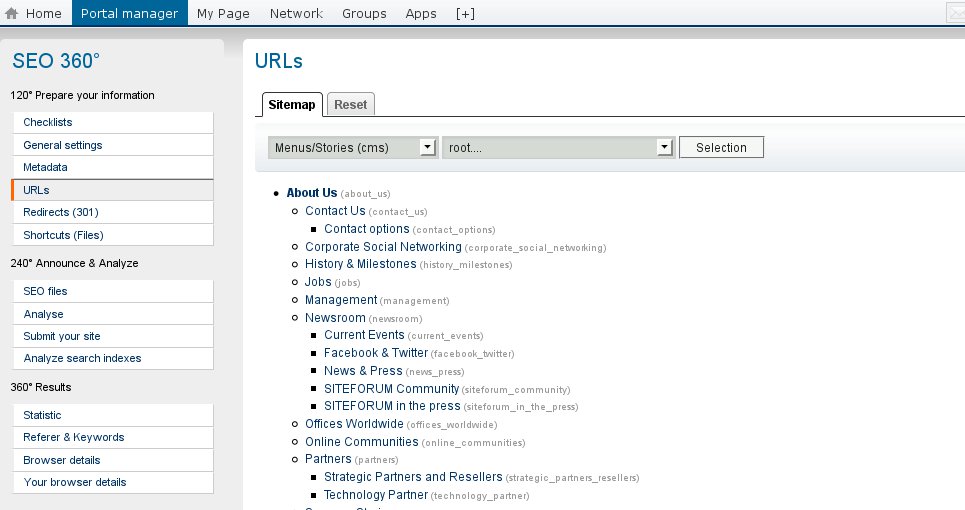
Go to
Marketing & CRM > SEO 360° > URLs in your Portal Manager.
An overview over your
current menu structure and URLs is displayed.
Click on the menu that you would like to
edit.
Enter your
new path and click on "Save".

Can a menu be a number?
Main and sub menus can only be a number, like 123, if the URL path gets changed. Otherwise the speaking URLs return a 404 error.
Solution: In the section "Marketing & CRM > SEO360° > URLs" change the corresponding URL path. Alternatively you can use letters in the menu (onetwothree) instead of numbers.
If I changed the name of my menu, where can I changed the path?
You have to go to Marketing & CRM > SEO 360° > URLs.
You only have to search the correct menu and then change the right path.
Why was a story/menu not translated although I clicked „translate“?
Your stories/menu don't get translated automatically. You have to enter the translation manually.
Can I add a story without assigning it to a menu?
No, a story has to be assigned to a menu.
But e.g. when you want to collect stories which don't appear in the portal immediatley, you can add a menu which works like a container. The difference to the other menus is that this container menu is not active (Checkbox "Active" not checked). Therewith the menu does not get displayed in the portal.
How to add a story
Firstly you must be logged in and have access to the portal master’s toolset.
• Choose the Website CMS tab and then Stories
• Select Add story.
• Choose a template (i.e. standard no image.).
• Enter the story title.
• Enter the short description. This is the text that will appear if the story is shortened (which happens if there is more than one story in a menu).
• The long description is the bulk of the story. This is also where you will find the WYSIWYG editor for editing information without any HTML knowledge. If you are copying text from elsewhere ensure you use plain text.
• Click the next step tab
• Choose the user group in order to control personalisation then click next step.
• You will now be at the menu option.
• Choose the menu you would like to assign the story to and click “add” this will add it to the list of stories in this menu. If you would like to add to a story to more than one menu then simply choose another menu in the drop down and again click “add.”
• Enter the start and end date of the story (when the story will go live).
• Click next step. Preview the story to make sure it looks okay. Save and Publish. As soon as you have saved and published the story is live on the site.
How can I create a story which is shown completely?
In SITEFORUM we call Stories which are shown from top to bottom (not only title and short description) Lead Stories.
You create a Lead Story in the same way as you create any other story. There is only one option to activate while creating the story:
In Step 5 you set the time range. Next to the selection boxes you find a column "Lead Story". Activate respectively this option to make your story to a Lead Story.
Can I place several lead stories in one menu?
No, there can always be only one lead story in each menu. If a new lead story gets added in the same menu, the "old", previous lead story becomes a „normal“ story.
How do I link from a Story to a Selfenrolment Profile?
In this case you have to distinguish between not registered users reading the story ("Please registrate here") and users who are already logged in ("Please update your profile"). That's why you can solve this only with Design Attributes:
1. Create a Design Attribute and use the placeholders $linkRegistration and $linkRegistration:ID (take a look at the Placeholders below the field Code).
2. Then use this Design Attribute in a Story.
If you want to use this issue in a campaign you have to create a shortcut which links to that story. You cannot use the given placeholders in a campaign.
Can I delete a story from one menu, but keep it in another menu?
Yes. Go in the editing mode of the desired story to step 4. „Menus“. Inactivate the ckeckbox of the menu, in which the story should not appear anymore. Got to step 6 „Summary“ and save the story.
Note: By clicking the icon "Delete", the story gets deleted from all menus!
Why are activated tags for stories not shown when adding a story?
When you activate in the settings of the tags (Tools & Administration > Tags > Settings) Checkbox for stories, thus the CMS area, you have to add tags then (under Tools & Administration > Tags > Overview/Add), so they are then visibile and selectable when adding a story.
Why is only the title/story name of my story shown?
When creating a story no short description was entered. Furthermore the story was not marked to be „Lead Story“. That's why, if the story gets displayed in the chosen menu , only the story name gets displayed with an Intro-Template.
What do I need a reference date for when adding a story?
If you want to refer to a certain date in your story you can define this date as a reference date. Therewith you have the possibility, to sort the storys a RSS Feed or a newsflash independently from the start date of the publication of the story.
Example:
Fair A is on October 30, 2008. I write a preview in August 1, 2008.
Training B is on July 12, 2008. I refr to it on June 30, 2008.
The moment of story publication is the start date, the date of the event is the reference date.
Why is not the whole story displayed?
When adding the new story the checkbbox Lead Story was not activated. ThatÄ's why only the short description is displayed. After clicking the title/story name the story gets displayed including the long description.
Why is there a short description and a long description?
- The short description is a teaser or an introduction of the topic of the story. It is displayed in the menu even if the story is not a lead story.
- The long description can be formatted and is the main part of the story.
Why is a placeholder not working?
Not every placeholder works in all areas of the portal.
Please note that the used placeholder is also mentioned in the corresponding functionality.
All available placeholders are listed below the long desription when editing a story.
A story is gone. Where is it?
There are three possibilities how a story can "disappear" and how you can find it again:
1. The story expired.
Each story has an expiration date. By default it is set two years after creation. But it can also be modified individually while creating a story. At the expiration date, the story automatically moves in the "archive" (as far as an archive exists). The menu specified as an archive can be viewed and edited in the Menu Settings under Website & CMS > Menus/Settings.
2. The story was moved to another menu by accident or it is not associated to any menu anymore.
Under Stories > Edit you have options to relocate the story. Choose from the selection box Selection the single options like "Select stories posted by editor" if you know the editor of the story or "Select stories with no assignment to a menu" if you don't find the story in the regular menus anymore.
You can also locate the story by using Global Search & Replace.
3. The story was overwritten while working in two browser windows.
Basically you should never work in two browser windows because only one window is active and that's how content in the other window can be overwritten. But with the Version Management inside the stories you can revert to the original version.
Why can the new Editor not access any menu?
To every user, who got the role "Editor", the menu(s) have to be assigned, which he is allowed to edit.
- Go to the overview of the Editors (Website & CMS > Workflows > Editors/Overview)
- Select the corresponding Editor.
- Click the icon Assign.
- Activate the desired menus.
- Click the button Save.
What happens if a controller doesn't verify a story?
If the reaction time exceeded the story gets forwarded to the Trusted-Workflow. The story gets compared with the Dirty-Worde-List, if it contains bad word. If no dirty words are contained then the story gets published without an editor.
Can I unlock a story which was not verified by the controller?
- Yes, as a Portal Master or Content Manager go to Website & CMS > Workflows.
- Select the Editor who has a story in the workflow.
- Click Details to view all storys of the editor and select the story which should be unlocked.
- Click the link Unlock.
Where can I adapt details of the newsflash Module?
The design of the newsflash is composed of several modules: In the Master Design the newsflash is called newsFlash:ID. The Design Module $newsFlash contains the placeholder $news which calls the Newsflash Intro Templates, which are listed one below the other.
These Design Modules are administrated under Tools & Administration > Design & Layout > Master Design & Design Modules/Design Modules. The newsflashes are administrated under Website & CMS > Menus > Newsflash/Overview.
How can I display newsflash content from a certain menu?
When adding a newsflash the desired menu has to be chosen from the selection box.
What ist the difference between "External Feeds" and "Newsflash Feeds"?
External Feeds are grafically not controllable. That means that the feed looks like it was provided from the external website after including it in a story. If you know CSS you can affect the layout a little.
Designing Newsflash Feeds is much easier because you can use feed templates and controll the number of feed items and the number of words. You have a ample scope of creative work.
Wie erhalte ich die URL für meinen externen Feed?
Geben Sie in das Feld URL einfach die Domain der Adresse, dessen Feed Sie integrieren möchten, z. B. www.spiegel.de oder www.zdf.de. Nach dem Klick auf den Button Speichern wird Ihnen die entsprechende *.xml-Datei angezeigt, die Sie dann nur noch kopieren und in das Feld URL einfügen müssen. Speichern Sie anschließend erneut.
Why gets my external feed not displayed?
- The connection to an external sever is not given.
- Check the corresponding Newsflash-Template, if it was created correctly. Go to Website & CMS > Feeds > Newsflash Feeds. If in the area Feed-Template you find unknown, this means that a display of the feed is not possible.
- If a template was assigned correctly then check the usage of the placeholders in the template.
Why gets my internal feed not displayed?
- Check the background processes. Go to Tools & Administration > Portal Settings > Background Processes. Check the status respectively the activity of export2feed, as well as the timeframe of the export.
- Check if there is a link to the RSS Feed in the sourcecode in the HTMH-Head. Got to Tools & Administration > Design & Layout > Design Moduls. In the area Other Layout Elements you find the module htmlHead where you can check if the placeholder „$feedLinks“ is in the sourcecode, e.g.:
<html><head><title>$portalName</title>
$feddLinks
</head><body>
Using the WYSIWYG
The WYSIWYG (or “what you see is what you get”) editor is the tool used to create story web formatting with little technical knowledge as it creates simple html for you. Should you need to add more complex web script you can copy it directly into the source code view of the editor.
The WYSIWYG Editor has a number of tools to make creating a story easier and less time consuming.
You can:
- Create links - simply choose the link generator and follow the steps.
- Add pictures or galleries - browse the server for the image(s) you want or upload them.
- Embed videos - simply browse the server for the file you want or upload it.
- Change font size, style or type with the click of a button
- Create tables and quickly edit them using the simple editor
- Add lists and numberings with the click of a button.
- Use placeholders to link/embed to anything elsewhere on the site.
- Use the source code view to see the script you have created and add more difficult code.
 If you would like to be able and change the URLs in each application,
If you would like to be able and change the URLs in each application,
 Go to Marketing & CRM > SEO 360° > URLs in your Portal Manager.
Go to Marketing & CRM > SEO 360° > URLs in your Portal Manager.